آموزش کار با پلاگین Affix در بوت استرپ
باسلام. توی این مطلب در خدمتتون هستیم با آموزش کار با پلاگین Affix در بوت استرپ.
پلاگین Affix به عنصر این اجازه را میدهد تا به قسمی از صفحه ضمیمه شود.
این امر بیشتر به همراه منو های مسیریابی و یا آیکون دکمه های اجتماعی
انجام می پذیرد تا انها را هنگام پیمایش صفحه به بخش خاصی از صفحه بچسباند.
این جلسه، آخرین بخش دوره آموزش متنی بوت استرپ می باشد.
آموزش کار با پلاگین Affix در بوت استرپ در ادامه مطلب، لطفا با ما همراه باشید…
آموزش کار با پلاگین Affix در بوت استرپ
این پلاگین این رفتار را بسته به موقعیت اسکرول ( مقدار CSS را از Static به ثابت Fixed تغییر می دهد. ) تکرار می کند.
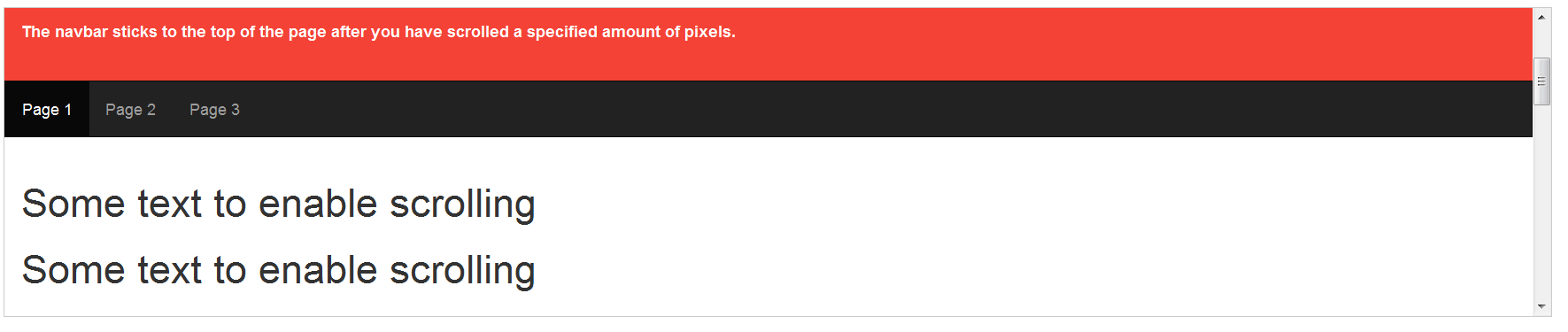
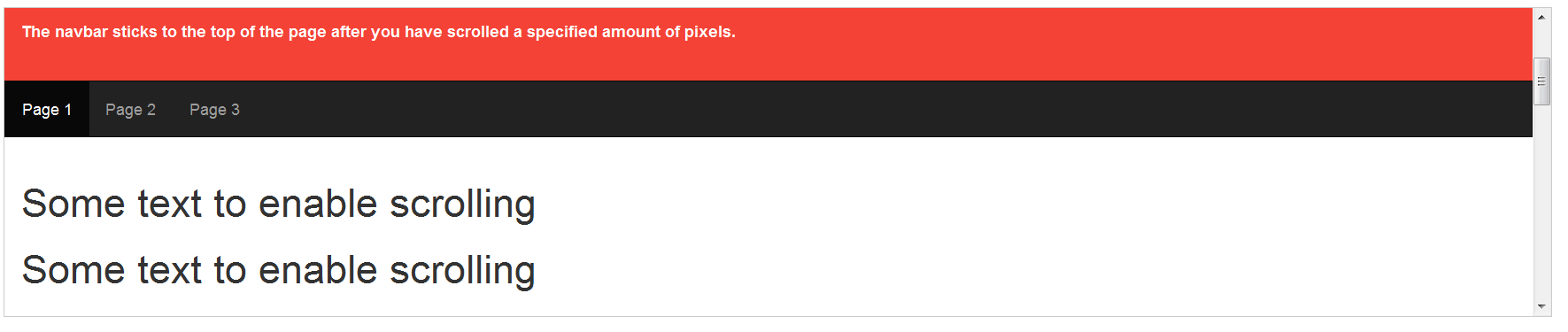
مثال ۱ : یک navbar ضمیمه شده
 مشاهده دمو
مشاهده دمو
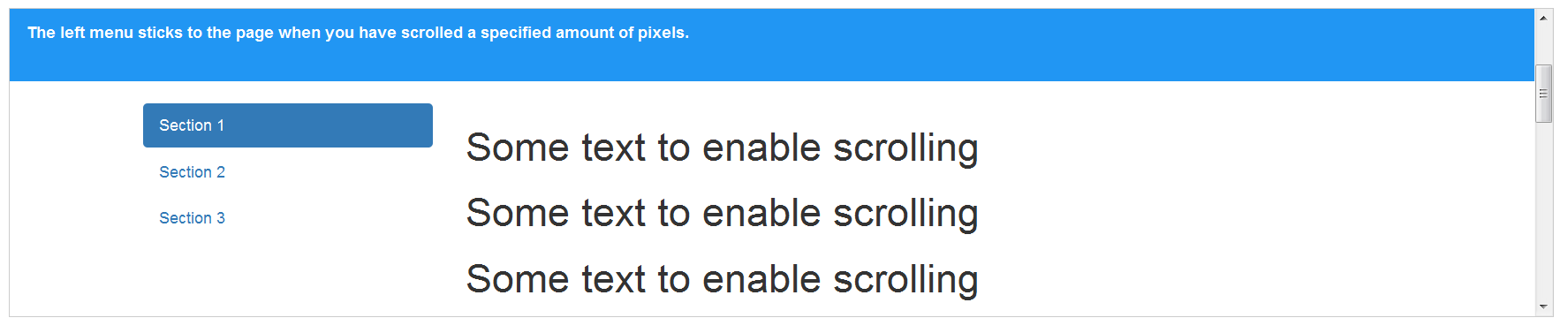
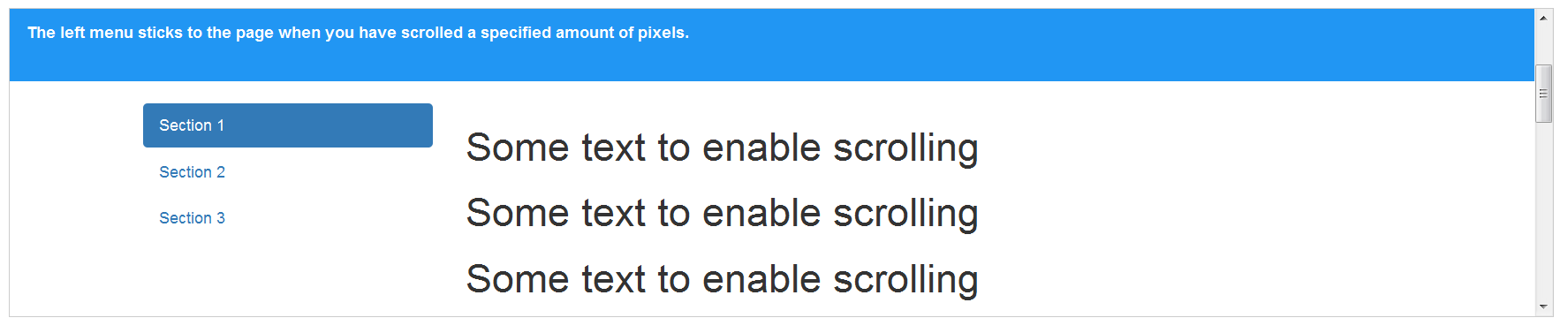
مثال ۲ : یک نوار کناری ضمیمه شد
 مشاهده دمو
مشاهده دمو
با استفاده از ضمیمه ، وقتی که در صفحه پیمایش میکنیم ، منو همیشه ثابت و قابل رویت است.
نحوه ساخت یک منوی مسیریابی Affix
مثال زیر نحوه ایجاد یک منوی افقی مسیریابی Affix را نشان میدهد :
| <nav class="navbar navbar-inverse" data-spy="affix" data-offset-top="197"> |
مشاهده دمو
و مثال زیر نوحه ایجاد یک منوی عمودی مسیریابی Affix را نشان میدهد :
| <ul class="nav nav-pills nav-stacked" data-spy="affix" data-offset-top="205"> |
مشاهده دمو
توضیح مثال :
کلاس
data-spy=”affix” را به عنصری که میخواهید ضمیمه کنید اضافه کنید. به صورت
دلخواه، خاصیت data-offset-top|bottom را برای محاسبه موقعیت اسکرول،
اضافه کنید.
شیوه کار :
پلاگین
ضمیمه بین سه کلاس مختلف تغییر میکند : .affix-top ، .affix و
.affix-bottom هر کلاس نشان دهنده یک حالت خاص است برای کنترل موقعیت های
واقعی ، را باید خواص CSS را به استثنای position:fixed در کلاس .affix
اضافه کنید.
- پلاگین کلاس
.affix-top یا .affix-bottom را برای نشان دادن اینکه عنصر در وضعیت بالا ،
یا پایین خود قرار دارد ، اضافه میکند. موقعیت دهی با css در این قسمت
مطرح نیست.
- وقتی که اسکرول
از عنصر زمیمه عبور میکند ، باعث فعال شدن ضمیمه واقعی میشود ، این جاییست
که پلاگین دو کلاس .affix-bottom یا .affix-bottom را با کلاس .affix
جایگزین میکند . (sets position:fixed) در این قسمت ، باید خاصیت CSS top
یا bottom رابه طور مناسب برای تثبیت موقیعت عنصر ضمیمه شده اضافه کنید.
- اگر
آفست پایینی تعریف شده باشد،وقتی که اسکرول از ان عبور میکند کلاس .affix
را با کلاس .affix-bottom جایگزین میکند . از انجایی که آفست ها انتخابی
هستند ، تنظیم یکی از انها نیازمند تنظیم css های مناسب است . در این مورد ،
به هنگام نیاز position:absolute را اضافه کنید.
در
مثال اولی در بالا ، پلاگین ضمیمه وقتی به اندازه ۱۹۷ پیکسل از بالا به
پایین امدیم ، کلاس .affix را (position:fixed) به عنصر <nav> اضافه
میکند . اگر مثال را باز کنید ، خواهید دید که ما خاصبت CSS top را با
مقدار ۰ کلاس .affix اضافه کردیم. این کار برای اطمینان از اینکه navbar در
تمام زمان وقتی که ۱۹۷ پیکسل از بالا به پایین امدیم ، بر سر جای خودش در
بالا باقی میماند ، انجام میشود.
Scrollspy & Affix
استفاده از پلاگین Affix به همراه پلاگین Scrollspy
| <body data-spy="scroll" data-target=".navbar" data-offset="50"> <nav class="navbar navbar-inverse" data-spy="affix" data-offset-top="197"> ... </nav> </body> |
مشاهده مثالی دیگر
منو عمودی sidenav
| <body data-spy="scroll" data-target="#myScrollspy" data-offset="15"> <nav class="col-sm-3" id="myScrollspy"> <ul class="nav nav-pills nav-stacked" data-spy="affix" data-offset-top="205"> ... </nav> </body> |
مشاهده مثالی دیگر
جهت مشاهده منبع کلیک نمایید